The Calendar Map App
The University of the Arts London’s Creative Shift initiative is dedicated to supporting students from underrepresented backgrounds as they navigate the realms of the creative industries. In a world increasingly dominated by digital platforms and hybrid learning methods, the need for connectivity, community, and representation has never been greater. The task is to design a product or service that foster community-building among students from underrepresented backgrounds in a hybrid world.
University of Arts London
Creative Shift Department
6 Weeks
Project co-lead
Interface Design
Interaction Design
Designing Products &
Services For All | Hyper Island
Design Thinking
Challenge
Creative Shift has an impactful program that connects students with industry leaders through events and other touchpoints. However, an area of unmet need is facilitating connections and community among the students themselves.
Solution
Addressing the problem involves creating a new online space within Creative Shift. This space will help members easily find and stay updated on events while connecting with each other. The solution includes building a web platform as an addition to the existing Creative Shift website. We'll arrange the current information in a more user-friendly way and add new features to support the community.
Process
We also gathered many insights from students and other stakeholders, here’s some quotes that stood out:
Problem Statement
Creative Shift is doing a great job when it comes to events and connecting students with relevant industry leaders, but they have to improve on the community aspect by focusing on creating strong relationships between the students.
After testing our Lo-Fi prototype, we stepped up our game by creating a Hi-Fi prototype. This phase brought exciting discussions within the team about design choices.
The key was keeping our focus on what users truly need and addressing their challenges.
One big decision revolved around Creative Shift's branding. Despite deliberations, we decided to stick with the familiar colors, fonts, and logos used by UAL College. This choice ensures a consistent look and feel, keeping everything in sync with the broader UAL branding. Our screens came to life through thoughtful interactions, stitching together a user-centric narrative.
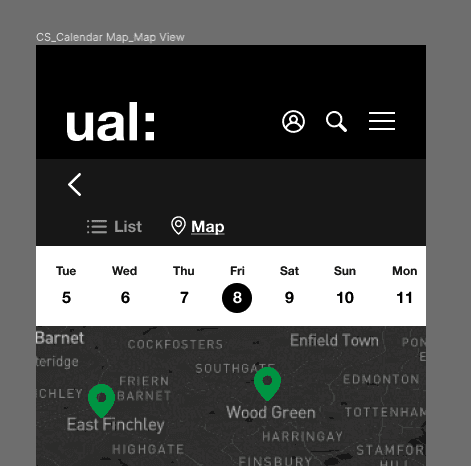
B- After testing and feedback
Additionally, valuable feedback surfaced during the map screen interaction. A student raised a pertinent question about finding events in a specific area and expressed concern about the need to zoom and pan the map.
This insightful observation prompted a realization about the absence of psychological comfort for users.
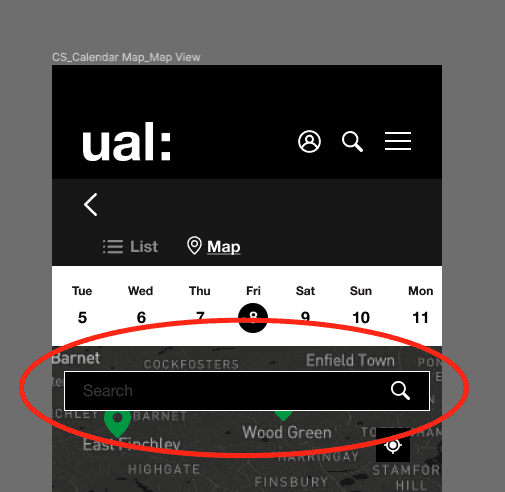
Acknowledging the user's desire for a search box was recognized as a key element in instilling confidence and comfort.
The presence of a search box assures users that they can easily locate the desired area, contributing to a positive perception of the app's usability.
You can see the changes that we made after the feedback. Picture C is before testing and Picture D is after testing and feedback from students.


D- After testing and feedback
The Outcome
Conclusion
This project taught me the importance of creating solutions with people in mind, getting feedback from users, and working together as a team. Considering the root of a problem, adapting to feedback, and being mindful of the environment are key aspects.
The shared effort with the team made the project not just productive but also a rewarding experience, contributing to a more inclusive and accessible Creative Shift community.
















